- سه شنبه ۵ مرداد ۹۵
- ۱۳:۵۷

پوست-دانلود
پشم۱-دانلود
پشم۲-دانلود
سلام خدمت شما عزیزان؛
اول یه سند جدید باز میکنیم که خب من روی سایز سند خیلی حساس نیستم ولی یه
سایز اوکی اگر بخواهیم داشته باشیم سایز ارتفاع ۶۵۰ و طول ۷۷۰ مناسبه.
رزولوشنو روی ۱۲۰ بزارید. 
برای شروع یک متن مینویسم:
حالا تکستچر پوست رو باز میکنیم و میاریم داخل این فایل و روی متن رو باهاش پوشش میدیم. (بزاریدش داخل یک گروه به اسم پوست)
پی نوشت: من کمی رنگ پوست رو با ctrl+u روشن تر کردم تا کمی واقعی تر بشه!
حالا میخوایم از فایل پوست فقت به اندازه متنمون دیده بشه! برای اینکار باید از لایه ی متنتون (به هر روشی که دوست دارید) سلکت بگیرید! وقتی از لایه ی متن سلک گرفتید روی گروه پوست ماسک میکنیم نتیجه:
خب این از این! (بک گراندو بنفش کردم البته برای اخر کاره ولی حالا من از الان کردم! :دی)
حالا یکی از پشمهارو به دلخوا باز میکنیم و مثل همین پوست دوباره
میاریم روی همه (میزاریمش داخل گروه پشم) فقط با این تفاوت که لایه ی پشم
ما حتما باید کمی از متن هم بیرون بزنه! (برای اینکه متوجه منظورم بشید
اوپاسیتی رو کم میکنم تا ببینید:)
اما قسمت حساس کار! خب من نتونستم با یک دونه عکس پشم کل متنمو پوشش
بدم! اشکال نداره فقط کافیه یه داپلیکیت بگیرم از لایه ی پشم، (میتونید این
پشم دومو رو ۱۸۰ درجه بچرخونید یا از بقیه گزینه ها تو منوی transform که
قبلا اموزشهای زیادی داشتیمflip horizontal، میتونید با این گزینه ها کمی
جهت گیری رو نسبت به قبلی تغییر بدین!) و این دوتا لایه رو توی هم بلند
کنیم! چجوری؟ خب اول لایه دوم پشم رو کمی میکشیم تا یکم بیاد روی لایه اول
پشم! حالا باید مرز بینشون رو محو کنیم تا بنظر برسه این دو لایه یکپارچه
هستن و با هم مچ شدن (blend شدن) برای اینکار پاک کن رو برمیدارم و مقدار
flow رو بین ۰ تا ۸ میزارم و مرز رو پاک میکنم نتیجه:
مجددا همون کاری که توی ماست کردن گروه پوست انجام دادیم همون کارو با گروه پشم انجام میدیم:
و بعد این ماسکی انجام دادیم یک قسمتی از پایینش رو حذف میکنیم: (برای
اینکار کافیه اون ناحیه که نمیخواید پشم داشته باشه رو سلکت کنی و با یک
براش سیاه اون قسمتارو محو کنید)
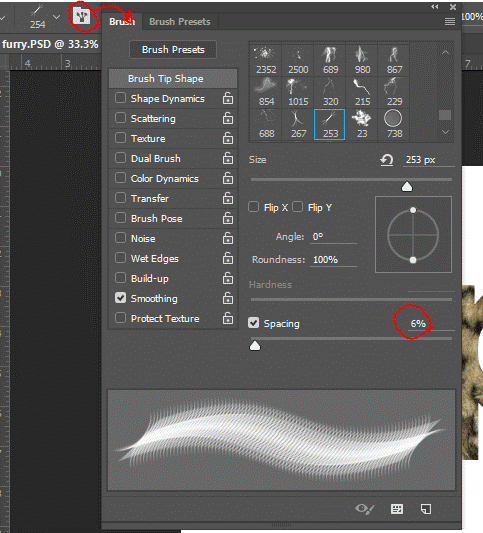
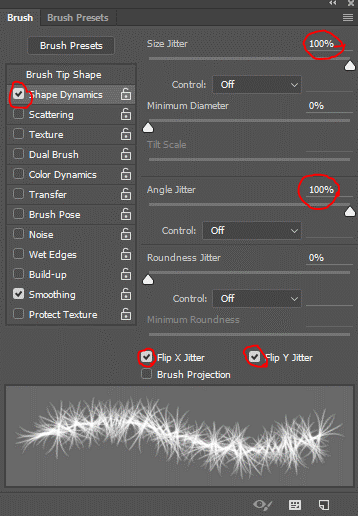
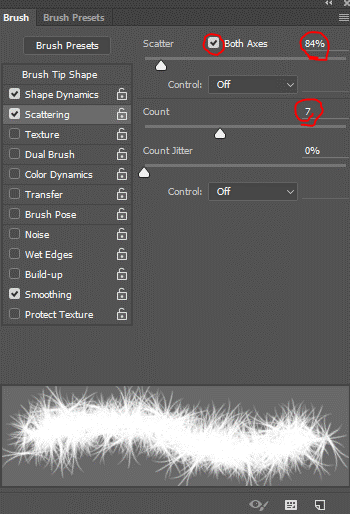
میتونید مثل من با براش موی فابریک فتوشاپ (یه سری دوستان بهش میگن چمن :| ) برای خودتون براش بسازید اگرنه با براشی که من گذاشتم تنظیمات زیر رو بهش بدین (اگر تنظیم کردن براش رو بلد نیستید حتما اموزش مقدماتی ما قسمت براش رو در داخل کانال تلگراممون نگاه کنید: @ipschannel )
خب دیگه تمومه! با این براش ک ساختیم و با استفاده از رنگ “سفید” میریم به جنگ لایه ی ماسکی ک روی گروه انداختیم. دقت کنید خواهشا ک حتما لایه ماسکو انتخاب کنید.
حالا با این براشی ک ساختیم خیلی ریلکس و خوشگل شروع میکنیم به دور گیری کردن متن تا موهای دور متن به تصویر برگرده.
شما هم متوجه شدید نه؟ عکس غیر واقعیه! چون موها دود شدن! پس موهارو
با همون تنظیمات براش فقط توی منوی scattering اینبار مقدار scatter رو
افزایش میدیم تا موها از هم حسابی فاصله بگیرن و پخش و پلا بنظر برسن.
کافیه ک متن یکم سایه بگیره تا برجسته تر و ۳D تر بشه. برای این قسمت
نمیخوام آموزش خاصی بدم چون واقعا بهتره خودتون یکم دستکاری کنید تا سایه و
زاویه مناسب رو برای تابش سایه پیدا کنید و کاملا تجربی درکش کنید.
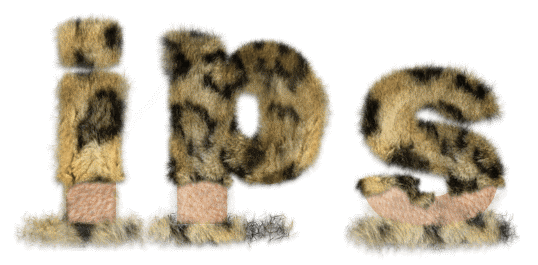
پس روی گروه پشم دابل کلیک کنید تا منوی layer style باز بشه.من مقادیرمو به فرم زیر وارد کردم:
اینم از این! تصویر تمومه
اگر دوست داشتید میتونید برای گروه پوست هم سایه بزنید! خب کار ما عملا تموم شده فقط یک مقدار سایه زیرش میزنم و بک گراند میزارم تا کارم قشنگ تر بشه
افکت برش های عمودی در عکس با فتوشاپ
با سلام
در این آموزش قرار است نحوه ایجاد جلوه ویژه ای را به شما آموزش بدهیم که در آن تصویر به صورت چند پنل عمودی و مجزا از هم نمایش داده می شود (افکت برش های عمودی در عکس با فتوشاپ). ممکن است قدری توضیح کاری که قرار است انجام دهیم مشکل باشد اما در ادامه با مشاهده تصویر اولیه و کار نهایی متوجه منظور من خواهید شد. همچنین ممکن است انجام این کار بسیار دشوار و پیچیده به نظر برسد. اما در ادامه خواهید دید که بیشتر مراحل تکرار یک مرحله هستند و هر مرحله نیز به روشنی توضیح داده شده است و در واقع این افکت به سادگی قابل ایجاد است. این آموزش با فتوشاپ نسخه CS6 ایجاد شده که البته تمام مراحل به طور کامل در فتوشاپ نسخه CC نیز قابل اجراست.
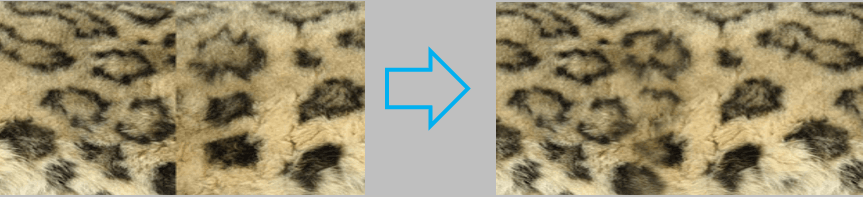
این تصویر، تصویر اولیه ایست که از آن برای ایجاد افکت استفاده خواهیم کرد :
و این هم نتیجه کار پس از اعمال افکت پنل های عمودی روی تصویر اولیه :
خوب شروع می کنیم :
مرحله اول: ایجاد یک لایه پوشیده شده با رنگ سفید:
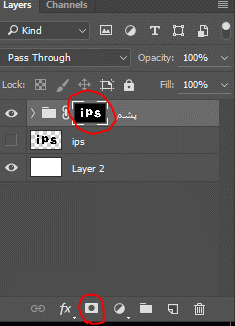
ابتدا تصویر اولیه را در فتوشاپ باز کنید و سپس یک لایه پوشیده شده از رنگ سفید مطابق تصویر زیر ایجاد کنید. در واقع از این لایه به عنوان پس زمینه افکت استفاده می کنیم. برای این کار روی آیکون New Fill or Adjustment Layer در انتهای پنل لایه ها کلیک کنید.
از منوی ظاهر شده گزینه Solid Color که در بالای لیست قرار گرفته است را انتخاب کنید.
با این کار فتوشاپ ابزار انتخاب رنگ (color picker) را باز می کند و از این طریق می توانید رنگ پر کردن لایه را انتخاب کنید. ما قصد داریم رنگ سفید را برای پس زمینه انتخاب کنیم بنابراین برای تمامی پارامترهای RGB مقدار ۲۵۵ را وارد می کنیم.
حالا دکمه OK را کلیک کنید تا پنجره انتخاب رنگ بسته شود. با این کار تمام صفحه به رنگ سفید دیده می شود که البته موقتی است. اگر به پنل لایه ها دقت کنید می بینید که لایه جدید سفید رنگ که ایجاد کردیم (با نام Color Fill 1) بالای لایه تصویر اصلی (Background Layer) قرار گرفته است.
مرحله دوم: خاموش کردن لایه سفید رنگ
فعلا نیازی نیست که لایه سفید رنگ دیده شود و در واقع اگر آن را خاموش نکنیم در ادامه کار مزاحم ما خواهد شد. پس بهتر است فعلا آن را خاموش کنیم. برای این منظور روی آیکون وضعیت visibility لایه سفید (به شکل کره چشم) که در منتها الیه سمت چپ لایه سفید در پنل لایه ها قرار گرفته است کلیک کنید. با این کار لایه سفید مخفی شده و مجددا تصویر اولیه نمایش داده می شود.
مرحله سوم: انتخاب ابزار رسم مستطیل
برای ترسیم پنل های عمودی از ابزار مستطیل (Rectangle Tool) که از پایه ای ترین ابزار های فتوشاپ است و در نوار ابزار سمت چپ پنجره فتوشاپ قرار گرفته است استفاده می کنیم.
مرحله چهارم: تغییر وضعیت ابزار به shape
بعد از انتخاب ابزار مستطیل دقت کنید که گزینه وضعیت ابزار (Tool Mode) در نوار گزینه های ابزار که در بالا و سمت چپ پنجره فتوشاپ به صورت افقی قرار گرفته است، روی گزینه shape باشد و نه روی path یا pixel.
مرحله پنجم: ترسیم اولین پنل عمودی
بعد از انتخاب گزینه shape در نوار تنظیمات، درون تصویر اصلی کلیک و درگ کنید تا اولین پنل عمودی ترسیم شود. ما پنل ها را از سمت چپ به راست ایجاد خواهیم کرد پس بهتر است اولین پنل را در سمت چپ تصویر ایجاد کنید. رنگ مستطیل ایجاد شده هم اهمیتی ندارد چون تا مدت زیادی آن را نخواهیم دید!
مرحله ششم: تغییر نام لایه Shape به Panel:
اگر مجددا به پنل لایه ها توجه کنید متوجه می شوید که لایه ای که مستطیل یا پنل ما در آن قرار گرفته، بالای دو لایه قبلی نشسته است. فتوشاپ به صورت پیش فرض نام این لایه را Rectangle 1 می گذارد که خیلی مناسب کار ما نیست.
حالا روی عبارت Rectangle 1 دوبار کلیک کنید تا نوشته آن به حالت انتخاب در آید و سپس آن را به Panel تغییر دهید. در نهایت دکمه Enter را فشار دهید تا تغییر نام اعمال شود.
مرحله هفتم: چرخاندن پنل به کمک دستور Free Transform Path:
به منظور ایجاد اندکی جذابیت تصویری بهتر است پنل ایجاد شده را کمی بچرخانیم. برای این منظور به منوی Edit بروید و سپس دستور Free Transform Path را انتخاب کنید. و یا برای اجرای سریعتر دستور، دکمه های Ctrl+T را فشار دهید. در واقع این کلید میانبر در ادامه بسیار برای ما پرکاربرد خواهد بود.
پس از اجرای این دستور، کادر و دستگیره های Free Transform دور تا دور پنل ظاهر می شوند. نشانگر موس را به خارج کادر Free Transform ببرید و هر جا نشانگر موس به یک فلش دوطرفه و خمیده تبدیل شد، با موس کلیک و درگ کنید تا پنل شروع به چرخش کند. ما در اینجا پنل را اندکی به صورت پادساعتگرد می چرخانیم. بعد از چرخش دکمه Enter را بزنید تا تغییرات ثبت شود.
مرحله هشتم: روشن کردن مجدد لایه سفید رنگ
حال که اولین پنل عمودی را ایجاد کرده ایم مجددا لایه پر شده با رنگ سفید را مجددا روشن می کنیم. برای این منظور روی آیکون وضعیت visibility لایه کلیک میکنیم. با این کار مجددا لایه روشن شده و آیکون وضعیت visibility مجددا به شکل کره چشم تغییر می کند.
 با روشن شدن لایه سفید مجددا تصویر اصلی پشت لایه سفید قرار می گیرد :
با روشن شدن لایه سفید مجددا تصویر اصلی پشت لایه سفید قرار می گیرد :
مرحله نهم: باز کردن گزینه های Blending
در این مرحله تصویر را در پنل به حالت قابل مشاهده در می آوریم و چند استایل لایه ای روی آن اعمال می کنیم. بر روی آیکون منوی کوچک در بالا و سمت راست پنل لایه ها کلیک کنید :
از منویی که ظاهر می شود گزینه Blending Options را انتخاب کنید.
با این کار کادر محاوره ای استایل لایه ها در حالت Blending Options باز می شود. در مرحله اول برای نمایش تصویر داخل پنل، از قسمت تنظیمات پیشرفته بلندینگ گزینه Knockout را از None به Shallow و یا Deep تغییر دهید. ما از گزینه Shallow استفاده می کنیم ولی هر یک از این دو گزینه برای منظور ما قابل اعمال و استفاده است. سپس مقدار Fill Opacity را آنقدر کم کنید تا به ۰ درصد برسد.
اکنون تصویر از درون پنل قابل مشاهده است :
مرحله دهم: اضافه کردن سایه (Drop Shadow) به پنل
برای اینکه پنل اندکی برجسته به نظر برسد، چند افکت لایه ای اضافه می کنیم. ابتدا در کادر محاوره ای Layer Styles روی گزینه Drop Shadow در انتهای لیست افکت ها کلیک کنید.
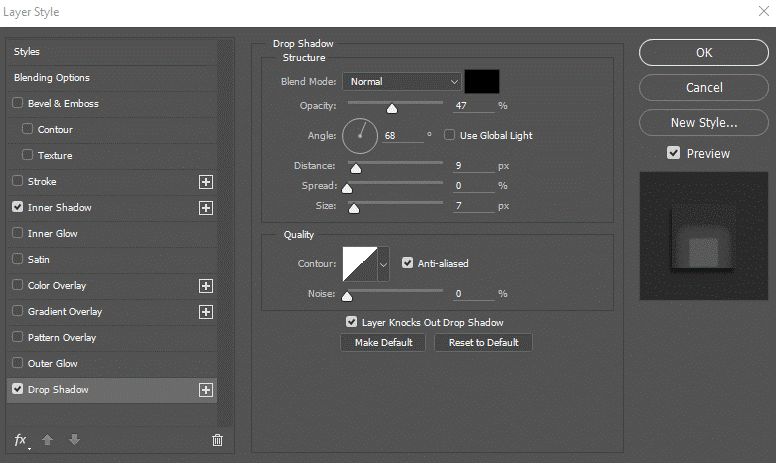
در قسمت میانی تنظیمات Drop Shadow مقدار Opacity را به حدود ۶۰ درصد کاهش دهید. سپس زاویه را به ۱۳۵ درجه تغییر دهید. در نتیجه اینگونه به نظر خواهد رسید که نور از بالا و سمت چپ تابیده می شود. در صورتی که گزینه Global Light انتخاب نشده است آن را انتخاب کنید. سپس مقدار سایز و فاصله را به مقدار دلخواه خود تغییر دهید. البته مقدار این دو گزینه بستگی مستقیم به سایز تصویری دارد که با آن کار می کنید. مقدار فاصله تعیین می کند که سایه چقدر از لبه تصویر دور می شود و سایز سایه در واقع مقدار softness سایه در لبه ها را تعیین می کند. با توجه به اینکه تصویری که من با آن کار می کنم نسبتا بزرگ است مقدار سایز و فاصله را روی ۳۰ پیکسل تنظیم می کنم. بهتر است با توجه به اندازه تصویرتان با این دو مقدار بازی کنید تا نتیجه دلخواه حاصل شود.
پنل پس از ایجاد سایه به این صورت در می آید :
مرحله یازدهم: اضافه کردن Stroke به پنل
در کادر محاوره ای Layer Styles روی گزینه Stroke در لیست افکت ها کلیک کنید.
در تنظیمات Stroke در قسمت میانی روی color swatch کلیک کنید تا رنگ Stroke را تغییر دهید.
با این کار مجددا پنجره انتخاب رنگ باز می شود. مجددا رنگ سفید را با وارد کردن ۲۵۵ برای هر سه مقدار RGB انتخاب کنید و در انتها دکمه OK را فشار دهید.
پس از بازگشت به پنجره موقعیت stroke را از outside به inside تغییر دهید. حالا مقدار سایز stroke را با کشیدن لغزنده سایز به سمت راست تغییر دهید. این کار را تا آنجا ادامه دهید که یک لایه نازک ولی در عین حال قابل توجه دور تا دور پنل ایجاد شود. ما مقدار سایز را روی ۱۲ پیکسل قرار می دهیم. اما ممکن است برای تصاویر با سایز متفاوت مقدار دیگری مناسب باشد.
حالا دکمه OK را بزنید تا کادر محاوره ای Layer Styles بسته شود. پس از اعمال سایه و Stroke پنل به صورت زیر دیده می شود:
مرحله دوازدهم: بستن افکت های لایه ای
تا اینجا قسمت سخت کار را انجام داده ایم (هر چند چندان هم سخت نبود). ادامه کار شامل اضافه کردن و داپلیکیت کردن بقیه پنل ها از روی پنل اولی و سپس دوران و جابجایی پنل های جدید است. حاصل این کار پس از اتمام، ایجاد تعداد زیادی لایه جدید در پنل لایه هاست. پس بهتر است قبل از اینکه کار جدیدی انجام دهیم دست به یک خانه تکانی در پنل لایه ها بزنیم. دقت کنید که هم Drop Shadow و هم Stroke به صورت مستقیم در پنل لایه ها لیست شده اند. این خوب است ولی در واقع ما نیازی به دیدن آنها نداریم و دیدن آنها تنها باعث اشغال فضای بیشتر در پنل لایه ها می شود. پس بهتر است آنها را با کلیک روی فلش کوچکی که در سمت راست لایه قرار گرفته است مخفی کنیم.
با این کار افکت های لایه ای مخفی می شوند (با کلیک مجدد روی فلش کوچک مجددا افکت های لایه ای نمایش داده می شوند). دقت کنید که با این کار افکت های ایجاد شده از بین نمی روند و همچنان روی تصویر اعمال می شوند و تنها نمایش آنها به حالت مخفی تغییر پیدا کرده است. با این کار فضای بیشتری در پنل لایه ها برای ایجاد لایه های جدید در اختیار خواهیم داشت.
مرحله سیزده: تکثیر (Duplicate) لایه Panel
اکنون همه چیز آماده اضافه کردن پنل دوم است. مطمئن شوید که لایه مربوط به Panel انتخاب شده است (در پنل لایه ها با رنگ آبی های لایت شده باشد). به منظور تکثیر لایه ایتدا به منوی Layer بروید و سپس New را انتخاب کنید. سپس shape Layer via Copy را انتخاب کنید. و یا به جای این کار از کلید میانبر آن یعنی Ctrl+J استفاده کنید.
کپی ایجاد شده از لایه Panel در بالای لایه اولیه قرار می گیرد.
مرحله چهاردهم: قرار دادن کپی لایه زیر لایه اصلی
حالا روی لایه Panel copy کلیک کنید و در حالی که دکمه موس را نگه داشته اید لایه Panel copy را به زیر لایه اصلی بکشید. یک نوار های لایت شده بین لایه پنل اصلی و لایه سفید دیده می شود.
هر زمان که نوار های لایت دیده شد دکمه موس را رها کنید. با این کار پنل کپی زیر پنل اصلی قرار می گیرد.
مرحله پانزدهم: جابجایی و چرخش لایه کپی با دستور Free Transform Path
در حال حاضر لایه کپی زیر لایه اصلی قرار گرفته و این بدین معنی است که ما قادر به دیدن آن نیستیم. پس باید آن را جابجا کنیم و بچرخانیم. هر دوی این کارها با دستور Free Transform Path قابل انجام است. همانطور که در مرحله ۷ گفته شد برای این کار به منوی Edit بروید و Free Transform Path را انتخاب کنید و یا Ctrl+T را بزنید.
برای جابجا کردن کپی پنل جدید روی هر جایی داخل کادر Free Transform Path کلیک کنید و سپس به سمت راست درگ کنید. برای جذاب تر کردن کار، پنل جدید را کمی بالاتر یا پایین تر از پنل اصلی قرار دهید.
برای چرخاندن پنل جدید موس را به خارج کادر Free Transform Path منتقل کنید و هرگاه نشانگر موس به یک فلش خمیده دو طرفه تبدیل شد، کلیک و درگ کنید تا پنل جدید شروع به چرخش کند. همینطور که پنل های جدید را اضافه و کپی می کنید بعضی ها را اندکی به چپ و بعضی دیگر را اندکی به راست بچرخانید.
بعد از اینکه جابجایی و چرخش انجام شد کلید Enter را بزنید تا تغییرات ثبت شود. اگر هنوز مسیر نازک دور لایه را می بینید نگران نباشید این به دلیل انتخاب شده بودن لایه در پنل لایه هاست. اگر شما یک لایه دیگر را انتخاب کنید این مسیر نازک ناپدید خواهد شد.
مرحله شانزدهم: تکرار مراحل قبل به منظور ایجاد پنل های جدید
در این مرحله تنها کاری که باید بکنیم این است که چند مرحله قبل را تکرار کنیم تا پنل های جدید هم ایجاد شوند. همیشه لایه جدید باید در پنل لایه ها زیر لایه قبلی قرار بگیرد. بنابراین قبل از تکثیر لایه مطمئن شوید که پایین ترین لایه (اولین لایه بالای لایه سفید) انتخاب شده باشد.
یک تکنیک ساده و مفید به ما کمک می کند که دو مرحله کپی کردن و جابجا کردن لایه را به سرعت و در یک مرحله انجام دهیم. برای این منظور دکمه Alt را نگه داشته و پایین ترین لایه را کلیک کنید و اندکی به سمت پایین بکشید تا نوار های لایت ظاهر شود. در واقع با این کار لایه را به زیر خودش می کشید.
دکمه موس را رها کنید و بدین ترتیب لایه جدید پایین همه لایه ها یعنی دقیقا جایی که می خواهیم ایجاد می شود.
در حالی که پنل جدید در حالت انتخاب قرار دارد دکمه های Ctrl+T را بزنید تا Free Transform Path به سرعت فعال شود. و حالا داخل کادر Free Transform Path کلیک کنید و اندکی به راست و سپس اندکی به بالا یا پایین بکشید.
برای چرخاندن پنل جدید مانند مراحل قبل موس را به خارج Free Transform Path منتقل کنید و درگ کنید و در نهایت دکمه Enter را بزنید.
حالا مراحل ذکر شده در مرحله شانزدهم را آنقدر تکرار کنید تا در نهایت ۷ پنل ایجاد شود. حاصل کار باید مشابه تصویر زیر باشد :
مرحله ۱۷: کراپ کردن تصویر
در آخر فضای سفید ناخواسته اطراف پنل ها را کراپ می کنیم. برای این منظور ابزار کراپ (Crop Tool) را از نوار ابزار سمت چپ انتخاب کنید و یا دکمه C را فشار دهید.
در حالی که ابزار کراپ انتخاب شده است، گزینه Aspect Ratio را روی Ratio قرار داده و سپس روی دکمه Clear که در سمت راست تنظیمات کراپ قرار گرفته است کلیک کنید. با این کار می توانیم یک کادر کراپ با نسبت طول و عرض دلخواه ایجاد کنیم.
نکته بسیار مهم: برای اینکه افکت ما بعد از اعمال کراپ همچنان باقی بماند، حتما گزینه Delete Cropped Pixels را انتخاب کنید. در غیر این صورت پس از کراپ تصویر اصلی در پنل ها قابل مشاهده نخواهد بود.
پس از انتخاب گزینه Delete Cropped Pixels ابعاد کادر کراپ را با کمک دستگیره ها تغییر دهید تا فضای سفید اضافی بیرون از کادر قرار گیرد. موقع کراپ کردن تصویر اصلی دیده نمی شود اما این موقتی است و بعد از اتمام کراپ مجددا تصویر در پنل ها ظاهر می شود.
در نهایت دکمه Enter را بزنید و بدین ترتیب تصویر نهایی با افکت برشهای عمودی ظاهر می شود:
امیدوارم از آموزش افکت برش های عمودی در عکس با فتوشاپ لذت برده باشید
قرار دادن تصویر در تصویر دیگر با فتوشاپ
با سلام
در این آموزش قصد داریم نحوه قرار دادن یک تصویر در تصویر دیگر با فتوشاپ را به منظور ایجاد افکت های ترکیبی آموزش دهیم. این کار با استفاده از دستور ساده ولی قدرتمند Paste Into فتوشاپ انجام می شود. با کمک دستور Paste Into می توان یک ناحیه از یک تصویر را انتخاب کرد و سپس قسمتی از تصویر دوم را به صورت مستقیم در ناحیه انتخاب شده کپی و پیست کرد. در این آموزش ما از دستور Paste Into به منظور قرار دادن تصویر یک زوج جوان در یک قاب عکس استفاده می کنیم. اما کاربرد این دستور همانطور که احتمالا حدس زده اید فقط به این مورد محدود نبوده و می توان کاربرد های متعددی برای آن متصور شد.
در این آموزش از فتوشاپ نسخه CS6 استفاده می شود اما تمامی مراحل به طور مشابه در نسخه های CS5 و CC نیز قابل اجراست. برای این آموزش شما به دو تصویر احتیاج دارید. تصویر اول که همان قاب عکس است در ادامه آمده است :
تصویر دوم، تصویر یک زوج جوان در فصل پاییز است :
و این هم تصویر ترکیبی که در انتها به آن خواهیم رسید :
مرحله اول : ناحیه ای که می خواهید عکس دوم در آن قرار بگیرد را انتخاب کنید
ابتدا با تصویری که قرار است تصویر دوم در آن قرار بگیرد شروع کنید و ناحیه قرار گیری عکس را انتخاب کنید. ابزاری که برای انتخاب استفاده می کنید بستگی به شکل ناحیه ای دارد که قصد انتخاب آن را دارید. در این مورد خاص ما قصد داریم تصویر را درون قاب عکس یا فریم قرار دهیم. با توجه به اینکه ناحیه داخل فریم مستطیل شکل است، ممکن است به نظر برسد که ابزار Rectangular Marquee برای این کار مناسب است، اما درواقع ابزار مناسب این کار Polygonal Lasso Tool است. به صورت پیش فرض این ابزار پشت ابزار standard Lasso Tool در نوار ابزار پنهان شده است. برای دسترسی به این ابزار، با موس روی ابزار لاسو کلیک کنید و دکمه موس را نگه دارید تا ابزارهای پنهان پشت آن نمایان شوند. حالا مطابق شکل زیر ابزار Polygonal Lasso Tool را انتخاب کنید.
ابزار Polygonal Lasso Tool به ما این انکان را می دهد که نواحی انتخابی که اضلاع مستقیم دارند را با کلیک در گوشه ها ایجاد کنیم. به طور مثال برای انتخاب یک ناحیه مثلثی کافی است روی سه گوشه مثلث مورد نظر کلیک کنیم. با هر کلیک فتوشاپ یک خط مستقیم مابین نفطه جدید و نقطه قبلی ترسیم می کند. انتخاب گوشه ها به همین شکل ادامه پیدا می کند تا مجددا به تقطه آغازین برسیم. برای اتمام فرآیند انتخاب کافی است مجددا روی نقطه اول کلیک کنیم. انتخاب ناحیه درونی قاب عکس کار ساده ایست. برای این کار ابتدا روی گوشه بالا و سمت چپ، سپس گوشه بالا سمت راست، سپس گوشه پایین سمت راست، سپس گوشه پایین سمت چپ و در نهایت مجددا روی نقطه آغازین کلیک می کنیم.
همانطور که مشاهده می کنید در نهایت و پس از کامل شدن انتخاب، ناحیه انتخاب شده به کمک به اصطلاح مورچه های رژه رونده (marching ants) مشخص می شود.
مرحله دوم: انتخاب و کپی تصویر دوم
حالا به سراغ تصویر بعدی بروید. اگر آن را باز کرده اید مانند شکل زیر به Tab آن بروید و اگر هم آن را هنوز باز نکرده اید، آن را از کامپیوتر خود با فتوشاپ باز کنید.
ابتدا باید این تصویر را به clipboard بفرستیم تا بتوانیم آن را در تصویر اول Paste کنیم. برای این منظور ایتدا به منوی Select بروید و سپس All را انتخاب کنید. راه سریعتر این است که دکمه های CTRL و A را همزمان فشار دهید :
با این کار نقطه چین های سیاه و سفید یا همان مورچه ها دور تا دور تصویر ظاهر می شوند که مفهوم آن این است که تصویر انتخاب شده است.
حالا به منوی Edit بروید و Copy را انتخاب کنید. البته همانطور که احتمالا می دانید راه سریعتر آن فشردن همزمان کلید های CTRL و C است.
مرحله سوم : پیست کردن تصویر دوم در ناحیه انتخاب شده
با کلیک روی Tab تصویر اول دوباره به آن برگردید:
انتخابی که در مراحل اولیه انجام دادیم همچنان باقی و قابل مشاهده است. حال برای قرار دادن تصویر کپی شده در ناحیه انتخاب شده، ابتدا به منوی Edit بروید و سپس Paste Special و در نهایت Pate Into را انتخاب کنید.
و به این سادگی تصویر در ناحیه انتخاب شده قرار می گیرد. اما مشکلی که وجود دارد این است که تصویر بسیار بزرگتر از آن است که در قاب عکس به طور کامل نمایش داده شود. اما نگران نباشید. در مرحله بعد این مشکل را هم برطرف می کنیم.
اما قبل از اینکه به مرحله بعد برویم اجازه دهید نگاه کوتاهی به پنل لایه ها بیاندازیم و ببینیم چه تغییراتی در آن رخ داده است. دقت کنید که حالا دو لایه در پنل لایه ها داریم. تصویر اصلی و اولیه به صورت Background layer و در انتها قرار گرفته است و به محظ اینکه تصویر دوم را پیست می کنیم، فتوشاپ یک لایه جدید بالای لایه قبلی ایجاد می کند و تصویر دوم را در این لایه قرار می دهد.
چرا تصویر دوم تنها در ناحیه ای که انتخاب کردیم قابل مشاهده است؟ به این دلیل که فتوشاپ با استفاده از انتخاب ما یک layer mask برای تصویر دوم ایجاد می کند. که این layer mask در تامب نیل layer mask قابل مشاهده است. ناحیه سفید رنگ بیانگر ناحیه ایست که تصویر در آن قابل مشاهده است. در مقابل قسمت های مشکی بخش هایی از تصویر که از دید مخفی می شوند را به تصویر می کشد.
مرحله چهارم : تغییر سایز و جابجایی تصویر دوم با کمک Free Transform
اگر تصویر شما بسیار بزرگ باشد و نیاز به تغییر سایز داشته باشد (مانند همین تصویر)، به منوی Edit بروید و ابزار Free Transform را انتخاب کنید و یا کلید های Ctrl+T را بفشارید.
با این کار کادر Free Transform و دستگیره های آن که به صورت مربع های کوچک نمایش دهده می شوند دور تا دور نه تنها ناحیه قابل مشاهده بلکه تصویر اصلی ظاهر می شوند. اگر به دلیل بزرگی تصویر قادر به دیدن کادر Free Transform نیستید به منوی View بروید و گزینه Fit on Screen را انتخاب کنید.
با این کار تصویر بلافاصله Zoom Out شده و قادر خواهید بود تمام تصویر و همچنین کادر Free Transform را در صفحه مشاهده کنید.
برای تغییر سایز تصویر، دکمه Shift را نگه دارید و سپس یکی از چهار گوشه کادر Free Transform را با موس کلیک و درگ کنید. نگه داشتن دکمه Shift باعث می شود که نسبت طول به عرض تصویر قفل شده و هنگام تغییر سایز تصویر دچار اعوجاج نمی شود. نکته بسیار مهم این است که در انتها شما ابتدا دکمه موس را رها کنید و سپس دکمه Shift را. در غیر اینصورت نسبت طول به عرض اولیه تصویر به هم میریزد.
برای جابجایی تصویر کافی است روی هر نقطه ای داخل کادر Free Transform کلیک و درگ کنید. اینبار نیازی نیست دکمه Shift را نگه دارید. فقط دقت کنید که روی علامت Target در مرکز کلیک نکنید چون در این صورت، شما تصویر مقصد را جابجا خواهید کرد.
اگر قصد چرخاندن و دوران تصویر را دارید نشانگر موس را به خارج از کادر Free Transform ببرید. هر زمان که نشانگر موس یه یک فلش دو طرفه خمیده تبدیل شد، با موس کلیک و درگ کنید.
هر زمان که از نحوه نمایش تصویر راضی بودید، دکمه Enter را بزنید تا از ابزار Free Transform خارج شوید.
مرحله پنجم : اضافه افکت لایه ای سایه داخلی:
در این مرحله یک سایه داحلی به لبه های تصویر اضافه می کنیم. این کار باعث می شود که نحوه قرارگیری تصویر در قاب عکس طبیعی به نظر برسد. در عیر اینصورت کاملا مشخص خواهد بود که تصویر با کپی پیست ایجاد شده است. برای این منظور روی دکمه Layer Styles در پایین پنل لایه ها کلیک کنید.
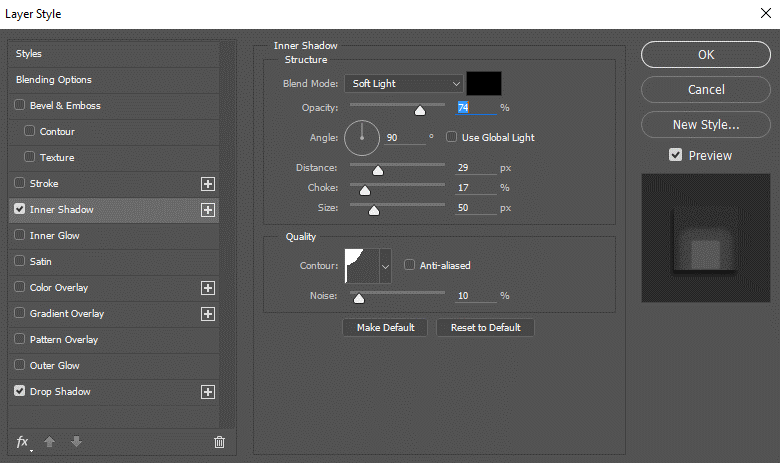
سپس از لیست Inner Shadow را انتخاب می کنیم.
حالا پنجره Layer Styles باز می شود. حالا Opacity سایه را از مقدار پیش فرض ۷۵ درصد به ۴۰ درصد تغییر میدهیم تا از شدت سایه کاسته شود. زاویه را به ۱۳۵ درجه تغییر میدهیم تا اینگونه به نظر برسد که نور از بالا و سمت چپ می تابد. مقدار سایز و فاصله را هم روی ۱۰ پیکسل تنظیم می کنیم. گزینه سایز تعیین می کند که سایه چقدر از لبه دور می شود. در حالی که گرینه فاصله، میزان softness یا feathering لبه را تعیین می کند. بهترین راهکار بازی کردن با این اعداد است تا نتیجه مطلوب حاصل شود.
حالا دکمه OK را بزنید. این هم نتیجه نهایی :
به پایان این آموزش رسیدیم.
ایجاد گوی شیشه ای سه بعدی در فتوشاپ
با سلام به شما آموزشی که میخواهیم شروع کنیم همانطور که در عنوان این آموزش می بینید ایجاد گوی شیشه ای سه بعدی در فتوشاپ هست به صورتی که حالت واقعی داشته باشه و در نگاه اول این تصور بشه که با نرم افزارهای سه بعدی ساخته شده در مرحله اول ما به یه همچنین عکسی برای بکراند نیاز داریم که ابعادش رو در عکس ذیل می بینید
در مرحله دوم با ابزار انتخاب دایره ای شکل در یک لایه جدید بالای این عکس یک منطقه انتخابی درست میکنیم

و بعد از این داخل این لایه انتخابی رو با این کد رنگ D6D3C0 اشباع میکنیم و لایه رو از انتخاب خارج می کنیم
سپس تنظیماتی رو که در تصویر ذیل میبینید از قسمت Blending Option بصورت استایل به لایه مورد نظر اضافه میکنیم
لایه جدیدی درست میکنیم و Ctrl + Alt + G رو بر روی اون لایه از صفحه کلید بگیرید یا به منوی مورد نظر همانند تصویر ذیل میرویم
سپس رنگ بکراند کالر رو به این کد تغییر بدین ۶۵۶۴۵F و حالا از گرادینت این طیفی که در تصویر میبینین رو اجرا میکنید
باید تصویرمون شبیه شکل ذیل شده باشه
بعد از این با زدن روی حرف D پالت رنگ رو ریست میکنیم و به دو رنگ استاندارد مشکی و سفید پیش فرض میرسیم و بلافاصله بر روی گزینه Add Layer Mask کلیک میکنیم
وباید وضعیت لایه ها بدین صورت شده باشه
و در این مرحله با زدن حرف X جای رنگ مشکی و سفید پیش فرض رو عوض میکنیم و از Radial Gradient استفاده میکنیم و اثری مانند شکل ذیل ایجاد میکنیم
در این مرحله لایه بالای بکراند یعنی Layer1 را با زدن کنترل و j یک بار کپی میگیریم و لایه بالای بکراند رو به بالا ترین لایه منتقل میکنیم و درصد شفافیت Fill این لایه رو به صفر کاهش میدهیم و باید یه چنین تصویری داشته باشیم
و تنظیمات ذیل رو به ترتیب در Blending Option بصورت استایل به لایه مورد نظر اضافه میکنیم
و یک لایه خالی بالای همه لایه ها ایجاد میکنیم و با ابزار براش با قطر ۱۵۰ پیکسل بر روی این لایه و تقریبا مرکز کره یک بار کلیک می کنیم تا تصویر ذیل را ببینیم
و سپس از منوی فیلتر در حد ۲۵ پیکسل Gaussian Blur را اعمال میکنیم تا تصویر ذیل را ببینیم
سپس لایه مورد نظر را با کنترل و کلیک روی عکس لایه انتخاب میکنیم و بعد از آن روی Add Layer Mask کلیک میکنیم و درصد Opacity را به ۳۰ کاهش میدهیم مانند شکل
خوب بعد از این کار یک لایه بالای همه لایه ها ایجاد میکنیم بصورت خالی و بعد با ابزار براش و رنگ FFFFE8 با قطر ۲۰ پیکسل و سختی صد درصد یک نقطه نورانی مانند تصویر ایجاد میکنیم و بعد از آن فیلتر Gaussian Blur را در حد ۰.۵ پیکسل به این نقطه نورانی میدهیم و از Blending Option بصورت استایل به لایه مورد نظر تنظیمات ذیل را اضافه میکنیم
و سپس لایه بالای بکراندمون رو درصد شفافیت یا Fill اون رو به ۲۵ کاهش می دهیم و درصدی که به inner shadow دادیم در بلندینگ آپشن مقدار opacity رو به ۲۶ کاهش میدهیم همانند شکل ذیل
حالا یک لایه خالی بالای لایه بکراند ایجاد میکنیم و با کنترل و کلیک روی تصویر دایره ای شکل لایه بالایی اون محدوده رو در لایه پائینی به حالت انتخاب در میاریم همانند شکل
حالا با رنگ مشکی یک Radial Gradient به این لایه خالی میدیم تا اینطوری دیده بشه
حالا با زدن کنترل و حرف t به حالت ترنسفرم میریم و این لایه ای که به عنوان سایه جسم حساب میشه رو همانند تصویر کمی تغییر حالت میدیم و کمی هم جابجاش میکنیم و درصد opacity اون رو به ۵۰ کاهش میدیم و در حد ۲ پیکسل از Gaussian Blur هم استفاده میکنیم
حالا مجددا کنترل کلیک میکنیم روی لایه دایره ی شکل و همزمان در لایه سایه که ایجاد کردیم میمونیم تا حالت اتخابمون اینطوری بشه
سپس این فیلتر که در عکس ذیل مسیرشو میبینین رو برای این لایه سایه اعمال میکنیم و سپس همین کار رو برای لایه بکراند ولی دقت کنید باید حالت انتخاب کروی فعال باشه و نتیجه میشه شبیه شکل ذیل
در پایان با ابزار ترنسفرم کمی لایه ۴ رو تغییر حالت میدیم تا درخشش روی گوی شیشه ای طبیعی تر به نظر برسه و این هم تصویر نهایی
خوب امیدوارم این آموزش مفید واقع شده باشه
موفق باشید
ایجاد نوشته سه بعدی با فتوشاپ
سلام این آموزش در رابطه با اینه که چطوری یک نوشته رو در فتوشاپ سه بعدی کنیم یعنی بهش حجم بدین برای شروع کافیه که یک صفحه سفید باز کنیم که نسبت به کاری که میخواهیم انجام بدیم میتونه سایزش متفاوت باشه در این قسمت باید نوشته خودمون رو در صفحه سفید داشته باشیم همانند شکل
در این مرحله از منوی Filter و Stylize و سپس Emboss رو اجرا میکنیم
و بلافاصله پیغامی که مبنی بر اینه که نوشته از حالت برداری به پیکسلی تبدیل میشه رو تایید میکنیم و پنجره Emboss رو با این تنظیمات در ادامه تایید می کنیم
در ادامه همینطور که این لایه انتخاب هستش کلید ALT و CTRL رو همزمان بگیرین ویکی از کلیدهای جهت نما رو بسته به زاویه ای که میخواهید درست کنید چندین بار پشت سر هم بفشارید
البته میتونین ترکیبی هم این کار رو بکنیم یک بار کلید بالا و یک بار کلید چی یا راست البته با این کار تعداد زیادی لایه جدید درست میشه و نتیجه باید به این صورت شده باشه
در ادامه پائین ترین لایه یعنی بکراند رو از حالت ویزیبل خارج میکنیم یعنی چشم مقابل لایه رو خاموش می کنیم و بالا ترین لایه رو هم به همین صورت این کار رو انجام می دهیم و بعد از این کار یک لایه آشکار رو انتخاب می کنیم وهمانند عکس گزینه Merge Visible رو میزنیم یا کلیدهایShift+Ctrl+E رو از صفحه کلید میزنیم و با این کار تمام لایه هایی که درست کردیم بجز لایه بالایی و بکراند با هم یکی میشن
حالا چشم دو لایه رو روشن میکنیم یعنی آشکارشون میکنیم و بعد از این لایه بالایی رو انتخاب کرده و کلید Ctrl+i رو برای این لایه اجرا می کنیم تا رنگش معکوس بشه و نتیجه بشه مثل عکس ذیل
در ادامه هم میتونین یک گرادینت با مد های رنگی مختلف به لایه زیرین بدهید تا از رنگ هم در اون استفاده شده باشه میتونین زاویه های مختلفی با شکل و نوشته که تست شده رو در تصویر ذیل ببینین
موفق باشید