- چهارشنبه ۶ مرداد ۹۵
- ۲۱:۳۲
با سلام خدمت دوستای گل بیگ تمی. از امروز قصد دارم یه سری آموزش خیلی جذاب رو شروع کنم. این آموزش مربوط به یکی از جالب ترین افزونه های وردپرس، یعنی ویژوال کامپوسر هست. ممکنه بعضیاتون با این افزونه آشنا نباشین، برای همین لازمه که قبل از هر چیز یه معرفی کوتاه داشته باشم: ویژوال کامپوسر یا visual composer یا به صورت مخفف VC یه افزونه ی خیلی کاربردی برای طراحی قالب و طرح برگه های وردپرسه. یعنی شما بدون دانش برنامه نویسی می تونید به راحتی قالب دلخواه صفحتون رو طراحی کنین. حالا در ادامه به صورت مفصل تر ویژگی ها و امکانات این افزونه ی بسیار محبوب رو براتون توضیح میدم. مقالاتی که امروز شروع می کنم، در واقع به صورت سریالی خواهد بود، یعنی آموزش ویژوال کامپوسر رو از مقدماتی ترین سطح شروع می کنم و در ادامه قسمت های مختلفش رو آموزش میدم. پس اگه میخواین استاد ویژوال کامپوسر بشین، این سری مقالات رو دنبال کنین. در هر قسمت، برای راحتی بیشتر شما، لینک قسمت های قبلی رو در مقاله خواهم گذاشت. اگه خدا بخواد سعی میکنم هر روز یک قسمت رو بنویسم. با منو و بیگ تم همراه باشین…
- معرفی
- ویژگی ها
- دانلود افزونه ی فارسی ویژوال کامپوسر
- نصب و فعالسازی
معرفی
بعضی اوقات پیش میاد در حالیکه مشغول گشت و گذار در نت هستین، زیبایی طراحی یه سایت چنان شما رو محو خودش می کنه که نزدیکه چشماتون از حدقه بزنه بیرون. بعد بسرعت و به همون حالت باباقوری میرین سراغ وردپرس تا همون شکل و شمایل رو برای سایتتون دربیارین. حالا دو حالت پیش میاد: یا یه آدم مبتدی هستید که با HTML و CSS و PHP آشنایی نداره و یا با این موارد آشنایی داره. در حالت اول که به هیچ عنوان نمی تونین اون چیزی که می خواستین رو درست کنین، به همین خاطر ممکنه کارهای به جاهای باریک و افسردگی بکشه! اما در حالت دوم حتی اگه خدای طراحی وب هم باشین، طراحی اون چیزی که دیده بودین، چندساعت از وقت با ارزشتون رو میگیره. اما یه راه حل خیلی ساده تر هم وجود داره و اون افزونه ی ویژوال کامپوسره. این افزونه به شما کمک می کنه تا قالب کلی صفحتون رو درست مثل همون چیزی که میخواین طراحی کنین. برای اینکار نیازی به برنامه نویسی یا استایل نویسی نیست، بلکه با یه محیط گرافیکی خیلی زیبا و ساده می تونین صفحات و قالب های بسیار جذاب و البته بسیار پیچیده رو طراحی کنین. خب حالا که فهمیدین VC چیه و به چه دردی می خوره میریم سراغ ویژگی هاش.
ویژگی ها
ویژوال کامپوسر یکی از افزونه های بسیار محبوبه که بیش از 80 هزار بار خریداری شده. یکی از ویژگی های خیلی جذاب VC اینه که میتونین صفحه ی مورد نظر و جزییاتش رو فقط با دراپ و درگ کردن بسازید. علاوه بر این، ویژوال کامپوسر این ساخت رو میتونین در دو محیط انجام بدین، Frontend و Backend که اولی محیطی مثل ظاهر اصلی سایت در اختیارتون میذاره و حالت دوم، در همون محیط ویرایش برگه ها می تونین عملیات ساخت صفحه رو انجام بدین، البته وقتی در آموزش ها پیش بریم دقیقا متوجه تفاوت این دو حالت میشین.
یکی دیگه از ویژگی های خوب این افزونه، سازگاری بالاش با انواع پوسته هاست. یعنی با وجود هر پوسته ای که دارین برای سایت وردپرسیتون استفاده می کنین؛ می تونین از ویژوال کامپوسر هم استفاده کنین و لازم نیست هیچ کدی رو برای سازگاری با اون تغییر بدین.
در VC انواع طرح های پیش فرض وجود داره که می تونین از اونا استفاده کنین، اما گزینه های ظاهری، مثل رنگ این طرح ها رو هم می تونین تغییر بدین. این افزونه بیش از 40 عنصر محتوایی داره که می تونین در صفحه ی موردنظرتون استفاده کنین.
یه ویژگی خیلی مهم این افزونه ریسپانسیو یا کنش گرا بودن اونه، یعنی شما هر صفحه ای رو که به کمک VC طراحی کنین، در صفحات مختلف موبایل، تبلت، لپ تاپ یا هر رزولوشن دیگه ای به درستی نمایش خواهد داد و این خیلی خیلی مهمه. با توجه به اینکه در حال حاضر بیشتر افراد برای نت گردی از موبایل یا تبلتشون استفاده می کنن، به نظر من ویژگی ریسپانسیو بودن به یه ویژگی اجباری برای سایت ها تبدیل شده و سایتی که ریسپانسیو نباشه، نباید خیلی انتظار موفقیت داشته باشه.
همون طور که گفتم این افزونه، عناصر آماده ی زیادی داره که می تونین با یه درگ اند دراپ ساده ازشون استفاده کنین، اما اگه به هر دلیلی خواستین عنصر دیگه ای به اونها اضافه کنین، به لطف محیط ساده و سازگار VC به راحتی می تونین این کار رو انجام بدین.
دانلود افزونه ی فارسی ویژوال کامپوسر
بعد از توضیح مقدمات، حالا وقتشه که آستینا رو بالا بزنیم و بریم سراغ کار با افزونه و قبل از هر چیزی باید این افزونه رو نصب کنین. برای نصب نیاز به سورس این افزونه دارید که می تونین افزونه ی فارسی ویژوال کامپوسر رو دانلود کنین.
دانلود افزونه فارسی ویژوال کامپوسر
نصب و فعالسازی افزونه ویژوال کامپوسر
VC هم مثل تمام افزونه های دیگه ی وردپرس نصب میشه. بنابراین اگر نصب کلی افزونه در وردپرس رو بلدید، مشکلی نخواهید داشت، اما برای دوستانی که آشنایی زیادی ندارن، مراحل نصب این افزونه را به صورت زیر مرور می کنم:
- به وب سایتتون وارد بشین
- به افزونه ها>> افزودن برید
- از قسمت بالای صفحه، روی لینک بارگذاری افزونه کلیک کنین
- فایل فشرده ی افزونه VC رو که در قسمت قبل دانلود کردین، پیدا کرده و انتخاب کنید
- روی دکمه ی “نصب” کلیک کنین
- تا آپلود و نصب افزونه منتظر بمونین
- روی دکمه ی “فعالسازی افزونه” کلیک کنین
حالا افزونه ی VC به درستی نصب و فعال شده و آماده ی کار اساتید محترمه. خب همون طور که در ابتدا هم گفتم، برای اینکه مقالات طولانی و خسته کننده نشن، اونا رو به چند قسمت تقسیم کردم. حالا به انتهای قسمت اول رسیدیم. در قسمت های بعدی میریم سراغ افزونه وآموزش کار با اون. امیدوارم ما رو در قسمت های بعد هم همراهی کنین. پس به امید دیدار…
در قسمت قبل، این افزونه و ویژگی هاش رو معرفی کردیم و روش نصب و فعالسازی اون رو توضیح دادیم. اما در این قسمت و چند قسمت آینده، امکانات و تنظیمات این افزونه رو جز به جز توضیح خواهیم داد. و در قسمت های پایانی این سری مقالات، چگونگی انجام ساخت یک طرح کامل رو یادمیگریم و در صورتی که دوستان تقاضا کنن، بخش های آموزشی برای دولوپرها رو هم آموزش خواهم داد. با منو بیگ تم همراه باشید…
همون طور که در قسمت اول هم گفتم، لینک قسمت های قبلی در هر مقاله قرار خواهد گرفت. بنابراین اون دسته از دوستانی که قسمت قبل رو مطالعه نکردن، می تونن از لینک زیر استفاده کنن:
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت اول
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت دوم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت سوم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت چهارم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت پنجم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت ششم (قسمت آخر)
آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت دوم
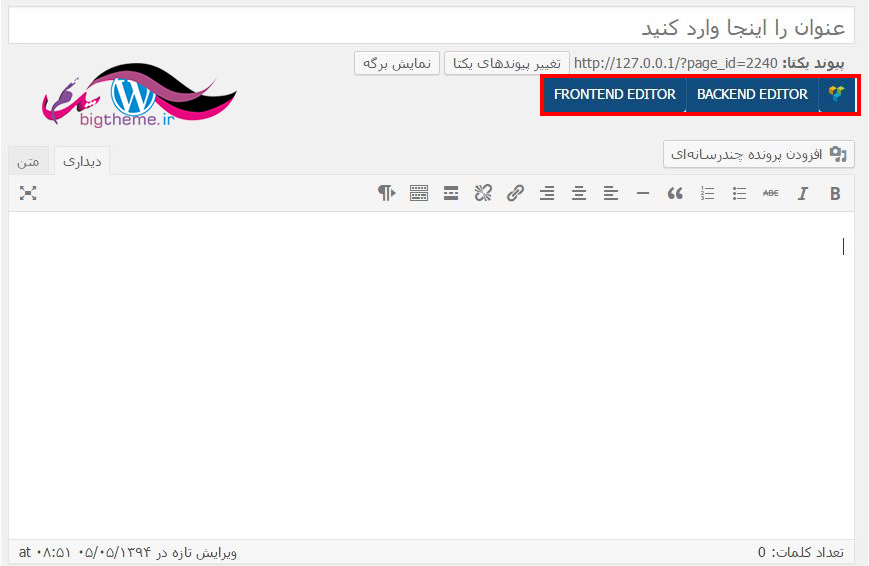
در این قسمت میخوام در مورد عناصر محتوایی ویژوال کامپوسر صحبت کنم. این عناصر در واقع همون بلوک های سازنده ی صفحه ی شمان. به همین دلیل شما قبل از اینکه شروع به ساخت صفحه ی موردنظرتون کنین، باید کاملاً باهاشون آشنا بشین و بدونین کار هر کدوم چیه و به چه دردی میخوره تا بتونین در جاهای مناسب از اونا استفاده کنین. من در ادامه همه ی جزییات لازم رو به صورت دقیق براتون توضیح میدم. بدون تعارف مطمئنم شما هیچ جایی از وب فارسی نمی تونین آموزشی به این کاملی پیدا کنین. من لیست کل اجزایی که در افزونه ی ویژوال کامپوسر وجود داره رو توضیح میدم. خب حالا این لیست رو کجا پیدا کنیم؟ عرضم به حضور محترمتون، وقتی شما ویژوال کامپوسر رو نصب و فعال کردین (قسمت اول)، ابزارهای این افزونه به طور اتوماتیک به قسمت ویرایش برگه هاتون اضافه میشه. برای دیدن این لیست، از منوی برگه ها>> افزودن رو انتخاب کنین. محیط ویرایش برگه ها یه تفاوت با همیشه داره: اگه به قسمت بالای سمت راست نگاه کنین، دو دکمه ی آبی می بینید که مربوط به افزونه ی ویژوال کامپوسر هست و من در شکل زیر اونا رو به یه مستطیل قرمز مشخص کردم. همون طور که در قسمت اول توضیح دادم وقتی شما هر کدوم از این دکمه ها رو بزنید وارد محیط ویرایش ویژوال کامپوسر میشین. یکی از این دکمه ها frontend editor هست که محیط ویرایشی رو دقیقاً در ظاهر سایتتون فراهم می کنه و دکمه ی دیگه backend editor هست که محیط ویرایشی رو در همین قسمت ویرایش برگه ها فراهم میکنه.
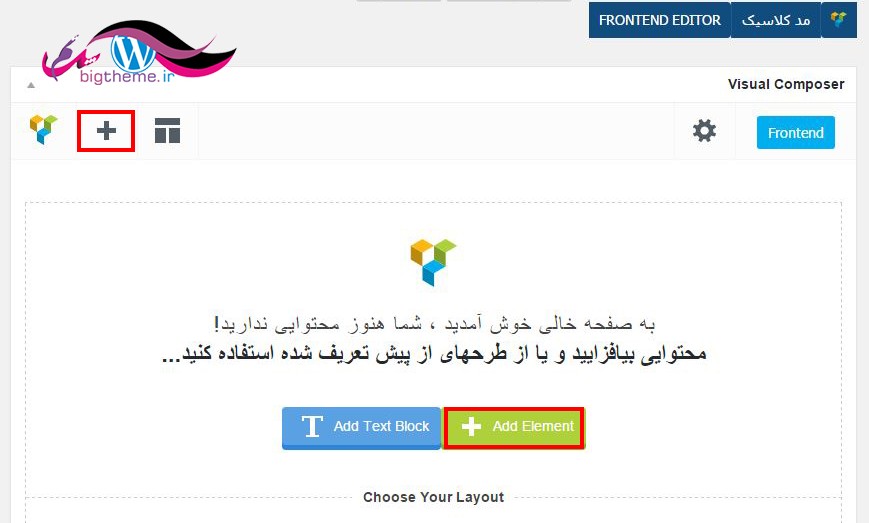
ما فعلا فقط میخوایم لیست عناصر رو ببنیم، بنابراین روی دکمه ی BACKEND EDITOR کلیک کنین. با اینکار وارد محیط ویرایشی VC در یخش مدیریت میشین، مثل شکل زیر.
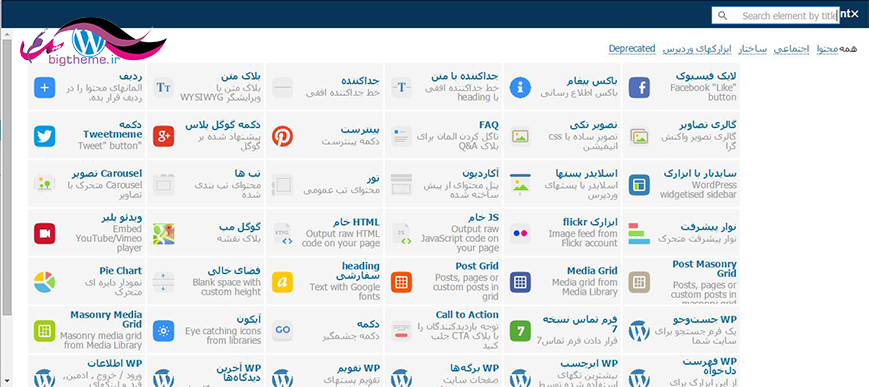
حالا با زدن دکمه هایی که با کادر قرمز مشخص کردم، یه صفحه براتون باز میشه که در اون می تونین لیست بالا رو مشاهده کنین.
همون طور که گفتم اینا همون اجزایی هستند که می تونین باهاشون صفحتون رو طراحی کنین و اگه بخوام دقیق تر بگم به دو دسته تقسیم میشن، دسته ی اول، عناصری هستند که فقط نقش قالب یا شبکه بندی کردن صفحتون رو دارن وعملاً چیزی نیستن که نمایش داده بشن، مثل ردیف یا ستون که فقط محتوای صفحه رو به چند قسمت تقسیم بندی می کنه، اما دسته ی دوم عناصری هستند که مستقیما در سایت نمایش داده میشن، مثل دکمه ی لایک فیسبوک. روی هر کدوم از اجزای شکل که بالا که کلیک کنین به صفحتون اضافه میشن که البته قبلش باید یه سری تنظیمات و ویژگی ها رو تعیین کنین که اونا رو میذاریم برای قسمت های بعد. خب حالا میریم سراغ معرفی و توضیح مختصری برای هر کدوم از این عناصر. البته باید بگم من همه ی این اجزا رو به فارسی نوشتم، اما در خود افزونه متاسفانه یا ترجمه نشده یا بد ترجمه شدن که برای راحتی شما اسم اون در افزونه رو هم جلوش توی پرانتز نوشتم.
لیست این عناصر به شکل زیره. برای اینکه مقاله خیلی طولانی و خسته کننده نشه، سعی می کنم توی هر قسمت، چند عنصر و پارامترهاشو توضیح بدم. پارامترها همون تنظیماتی هستند که با زدن دکمه ای که به شکل یه مداده، ظاهر میشن و شما میتونین عنصر مورد نظرتون را طبق سلیقه ی خودتون درست کنین. لازم نیست ازلیست زیر خوف کنین، به غیر از چند تا از اونها که نیاز به توضیح داره، بقیش سادس و نیازی به توضیح نداره. پس تا قسمت بعدی، به امید دیدار…
- ردیف
- بلوک متنی
- جداکننده ی افقی
- جداکننده با متن
- باکس پیغام
- لایک فیسبوک
- دکمه ی توییت
- دکمه گوگل پلاس
- پینترست
- سوالات متداول (FAQ)
- تصویر تکی
- گالری تصاویر
- کروسل تصویر (carousel تصویر)
- تب ها
- تورها
- آکاردئون
- اسلایدر پست ها
- سایدبار یا ابزارک
- ویدئو پلیر
- گوگل مپ
- HTML خام
- JS خام
- ابزارک flickr
- نوار پیشرفت
- نمودار دایره ای
- فضای خالی
- هدینگ سفارشی
- شبکه بندی نوشته
- شبکه بندی رسانه
- شبکه بندی زیرساختی نوشته
- شبکه بندی زیرساختی رسانه
- آیکون
- دکمه
- فراخوانی کنش (call to action)
- فرم تماس نسخه 7
- جستجوی وردپرس
- اطلاعات وردپرس
- آخرین دیدگاه های وردپرس
- تقویم وردپرس
- برگه های وردپرس
- ابربرچسب وردپرس
- فهرست دلخواه وردپرس
- متن وردپرس
- نوشته های تازه وردپرس
- دسته بندی های وردپرس
- بایگانی وردپرس
-
خوراک وردپرس
همون طور که در قسمت قبل گفتم، در این قسمت، عناصری که می تونین به وسیله ی افزونه ی ویژوال کامپوسر ایجاد کنین، به صورت مختصر توضیح میدم. البته از اونجایی که تعداد این عناصر زیاده، اونا رو به چند بخش تقسیم می کنیم. طبق معمول، لینک قسمت های دیگه در زیر قرار میگیره:
خب بدون هیچ مقدمه ای میریم سراغ بررسی عناصر. اگه نمیدونین این عناصر چی هستن و ازکجا اومدن، حتما از طریق لینک های بالا، قسمت های قبلی رو مطالعه کنین.
![]() ردیف
ردیف
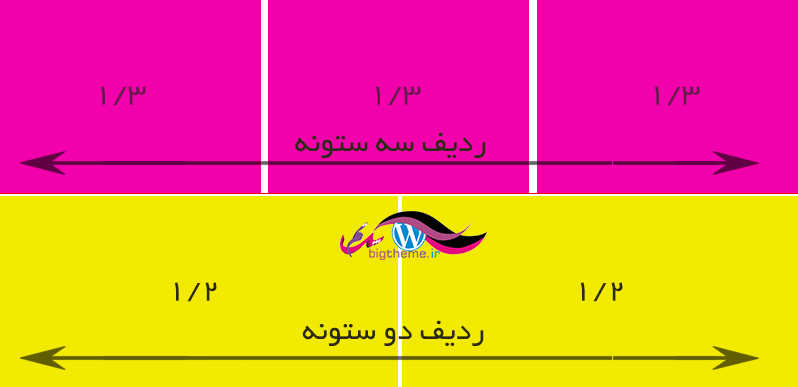
این عنصر مهم ترین محتوای افزونه ی VC هست. در واقع ردیف ها برای تقسیم بندی صفحه ی شما به بلوک های کوچکتر به کار میرن. این بلوک ها متشکل از یک یا چند ستون هستن. یعنی چی؟ مثلا یه ردیف رو در نظر بگیرین، این ردیف می تونه خودش متشکل از دو ستون 1/2 و 1/2 باشه. یعنی هر ستون، عرضی معادل نصف یه ردیف داره. یا یه ردیف می تونه سه تا ستون 1/3 داشته باشه. شکل ساده ی زیر رو براتون درست کردم تا بهتر متوجه منظورم بشین. صفحه ی شما میتونه بی نهایت ردیف داشته باشه.

 بلوک متنی
بلوک متنی
این عنصر به شما اجازه می ده تا پاراگرافن های متنی رو با استفاده از یک ویرایشگر ساده توی صفحتون قرار بدین. علاوه بر این توی این لوک می تونین تصویر و ویدئو هم قرار بدین
 جداکننده ی افقی
جداکننده ی افقی
یک خط افقی را به صفحه ی شما اضافه می کنه و در مواردی به کار میره که بخواین دو بخش رو از هم جدا کنین.
 جداکننده با متن
جداکننده با متن
این عنصر مثل عنصر قبلی یه خط جداکننده به صفحتون اضافه می کنه، منتها با تفاوت: اونم اینکه علاوه بر خط، یک نوشته رو هم توی همین خط قرار میده. شما خودتون می تونید مکان این نوشته رو تعیین کنین که میتونه، مرکز، چپ یا راست قرار بگیره.
 باکس پیغام
باکس پیغام
این عنصر، یه پیغام مهم رو به صورت برجسته در وبسایت شما نشون میده. مثلاٌ برای نشون دادن پیام های خطا، هشدار یا عملیات موفق.
 لایک فیسبوک
لایک فیسبوک
این یکی که دیگه نیازی به توضیح نداره، دکمه ی لایک فیسبوک رو داخل صفحتون قرار میده تا بازدیدکنندگان شما رو لایک کنن.
 دکمه ی توییت
دکمه ی توییت
این عنصر دکمه ی tweet رو به صفحتون اضافه میکنه که به کمکش می تونین محتوایی رو در توییتر، توییت کنین
 دکمه گوگل پلاس
دکمه گوگل پلاس
دکمه ی گوگل پلاس رو به صفحتون اضافه میکنه
 پینترست
پینترست
دکمه ی پینترست رو به صفحه اضافه می کنه
 سوالات متداول (FAQ)
سوالات متداول (FAQ)
اگه بخش سوالات متداول سایتا رو دیده باشین، یه سواله که وقتی روش کلیک میکنن، یه جعبه زیر سوال باز میشه که جواب سوال داخلش نوشته شده، این عنصر هم دقیقا همین طور چیزی رو براتون درست می کنه، یعنی یه نوشته که با کلیک روش، یه بخش توضیحات باز شه.
 تصویر تکی
تصویر تکی
به کمک این عنصر می تونین ،یک تصویر رو به صورت ساده درون صفحتون قرار بدین و استایل مورد نظرتون رو هم بهش اعمال کنین.
 گالری تصاویر
گالری تصاویر
خب این یکی همون طور که از اسمش معلومه، با چند تصویر یا مجموعه ای از تصاویر سروکار دارین. با این عنصر می تونین یه گالری تصویر ریسپانسیو یا کنش گرا رو به صفحتون اضافه کنین. این گالری سه مدل Flex، Nivo و Image grid داره که میتونین یکی رو با سلیقه ی خودون انتخاب کنین
 کروسل تصویر (carousel تصویر)
کروسل تصویر (carousel تصویر)
این عنصر رو توی خیلی از سایتا دیدیم. یه گالری تصویر که عمق داره. یعنی پرسپکتیو تصاویر رو میتونین ببینید. یه عکس بزرگ در مرکز قرار داره و تصاویر دیگه به صورت کوچیکتر پشت سر این تصویر قرار دارند و به همین ترتیب تصاویر جاشونو باهم عوض می کنن. از روی آیکون این عنصر هم میتونین منظورمو متوجه بشین.
 تب ها
تب ها
تب ها رو اکثرتون میشناسین. اما برای اونایی که آشنا نیستن، تب ها، عناصر پیچیده ای هستن که شامل بخش های داخلی تر هستن. بخوام براتون ساده بگم، چندتا ستون رو کنار هم فرض کنین که توی هر ستون، چند تا ردیف داشته باشیم، حالا همه ی این ستون ها رو برهم منطبق کنیم و فقط عنوان ستون ها رو منطبق نکنیم. اون وقت با کلیک روی عنوان هر ستون، اون بیاد روی بقیه و نشون داده بشه. حالا داخل این ستون ها می تونین هر محتوایی قرار بدین.
 تورها
تورها
تورها، دقیقا برعکس تب ها هستند، یعنی به جای اینکه چند ستون رو برهم منطبق کنیم و فقط سررگ هاشونو مشاهده کنیم، اینجا چند ردیف رو بر هم منطبق کرده و سربرگ هاشونو مشاهده می کنیم. اینجا هم مثل تب ها می تونین هر محتوایی درون این تور ها بذارین. از قدیم گفتن یه تصویر اندازه هزار کلمه گویاست، واقعا درسته من جونم درومد تا براتون توضیح بدم تب و تور چیه؛ ولی خیلی راحت با یه نگاه به آیکون هر کدوم، متوجه ساختارشون میشین.
 آکاردئون
آکاردئون
این عنصر شبیه به تورها هست، منتها هر ردیف به صورت جداگانه جمع میشه و با کلیک روی هر ردیف، محتواش باز میشه.
 اسلایدر پست ها
اسلایدر پست ها
درست مثل همون اسلایدر تصاویر هست، منتها به جای تصاویر، نوشته ها یا برگه ها رو نمایش میده، البته بهتره بگم تصویر شاخص هر نوشته یا برگه رو به صورت اسلاید نمایش میده. می تونین تمام تنظیمات و استایل های این اسلایدر رو کنترل کنین.
 سایدبار یا ابزارک
سایدبار یا ابزارک
این عنصر یه ناحیه ی ابزاکی یا سایدبار به سایتتون اضافه می کنه. منظور از ناحیه ی ابزارکی، یه مستطیل عمودیه که به کناره های صفحتون اضافه میشه.
 ویدئو پلیر
ویدئو پلیر
میتونین یه ویدئو رو به صورت مستقیم در صفحتون قرار بدین. این ویدئوها باید از فرمت هایی باشن که وردپرس اونا رو پشتیبانی میکنه، مثل یوتیوب.
 گوگل مپ
گوگل مپ
این عنصر، یه نقشه ی گوگل رو از طریق iframe برای شما میسازه و بهترین راه برای نشون دادن آدرس شرکتتون در صفحه ی تماس با ماست.
 HTML خام
HTML خام
این عنصر مثل یه خمیره که خودتون هر طوری که خواستین میتونین بهش شکل بدین، در واقع این عنصر برای اونایی هست که در HTML مهارت دارن و میخوان یه بخش دلخواه رو به کمک کدهای HTML برای خودشون بسازن.
 JS خام
JS خام
این یکی هم که معلومه، می تونین کدهای جاوا اسکریپت دلخواهتون رو توی این عنصر بذارین و حالشو ببرین.
 ابزارک flickr
ابزارک flickr
این عنصر به شما اجازه میده تا تصاویر فلیکرتون رو در سایت وردپرسیتون نمایش بدین. البته برای نمایش تصاویر، حتما باید ID فلیکرتونو را تعیین کنین.
 نوار پیشرفت
نوار پیشرفت
به کمک این عنصر می تونین، نوارهای پیشرفت رو با مقادیر مختلف ایجاد کنین. همه ی این نوارهای پیشرفت رو میتونین، استایل دهی کنین.
 نمودار دایره ای
نمودار دایره ای
خب این عنصر هم بهتون اجازه میده تا به کمک مقدارهای مختلف، یه نمودار دایره ای زیبا ایجاد کنین و بعد استایل دلخواهتون رو بهش بدین. این عنصر و عنصر بالایی برای ارائه ی آمار و نحوه ی عملکرد به کار میره.
خب اینم از قسمت سوم. در قسمت بعدی، بررسی این عناصر رو ادامه میدیم. پس به امید دیدار…
آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت چهارم
سلام به دوستان بیگ تمی. با قسمت چهارم آموزش کامل افزونه وردپرس ویژوال کامپوسر در خدمتتون هستم. در این قسمت، بررسی عناصر ویژوال کامپوسر رو تموم می کنیم. به کمک لینک های زیر، می تونین به قسمت های قبلی دسترسی داشته باشین.
 فضای خالی
فضای خالی
این عنصر یه فضای خالی رو به صورت افقی بین عناصر قرار میده. شما می تونین، ارتفاع این عنصر رو تعیین کنین
 هدینگ سفارشی
هدینگ سفارشی
با این عنصر می تونین به کمک فونت هایی که از قبل تعریف کردین، یه هدینگ یا سرصفحه رو به صورت دلخواه بسازین
 شبکه بندی نوشته
شبکه بندی نوشته
به کمک این عنصر می تونین، نوشته هاتون رو به صورت شبکه ای (جدول مانند) نشون بدین. نوع نوشته ها و اطلاعاتی که میخواین نمایش داده بشه رو می تونین تعیین کنین.
 شبکه بندی رسانه
شبکه بندی رسانه
این عنصر هم، فایل های رسانه ی شما رو به صورت شبکه ای نشون میده
 شبکه بندی زیرساختی نوشته
شبکه بندی زیرساختی نوشته
این عنصر مثل “شبکه بندی نوشته” هست با این تفاوت که خودتون می تونید خونه های این شبکه رو خودتون دستکاری کنین.
 شبکه بندی زیرساختی رسانه
شبکه بندی زیرساختی رسانه
این عنصر هم دقیقا مثل عنصر بالاست، با این تفاوت که محتواش، فایل های رسانه هستن.
![]() آیکون
آیکون
به کمک این عنصر می تونین، به راحتی آیکون هایی رو از کتابخانه های زیر وارد کنید:
- Font Awesome
- Open icons
- Typicons
- Entype
- Linecons
 دکمه
دکمه
این عنصر، دکمه هایی با آیکون یا بی آیکون رو به صفحتون اضافه می کنه. می تونید ویژگی هایی مثل اندازه، لینک، نوشته ی دکمه و رنگ رو به دلخواه انتخاب کنین.
 فراخوانی کنش (call to action)
فراخوانی کنش (call to action)
این عنصر یه دکمه ی کال تو اکشن رو ایجاد میکنه. حالا این دکمه چیکار میکنه؟ به کمک این دکمه می تونین بازدیدکننده رو ترغیب می کنین تا کاری که شما می خواین (زدن دکمه) رو انجام بده. استایل این دکمه رو میتونین به دلخواه تغییر بدین.
موارد زیر عناصر باقی مونده هستن که نیازی به توضیح ندارن.
- فرم تماس نسخه 7
- جستجوی وردپرس
- اطلاعات وردپرس
- آخرین دیدگاه های وردپرس
- تقویم وردپرس
- برگه های وردپرس
- ابربرچسب وردپرس
- فهرست دلخواه وردپرس
- متن وردپرس
- نوشته های تازه وردپرس
- دسته بندی های وردپرس
- بایگانی وردپرس
- خوراک وردپرس
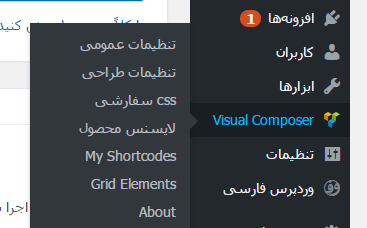
حالا که کمی با افزونه ی VC آشنا شدین میریم سراغ تنطیمات این افزونه. بعد از نصب و فعالسازی افزونه، در قسمت داشبورد، یک منوی جدید برای VC مeg شکل زیر اضافه میشه.
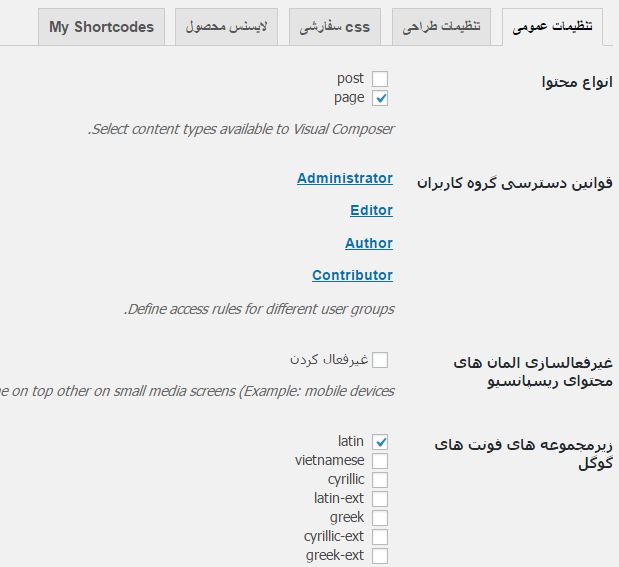
در بخش تنظیمات عمومی می تونین تعیین کنین که ویژوال کامپوسر به کدوم نوع محتوا (برگه و نوشته) اعمال بشه. از طرفی می تونین سطح دسترسی هر گروه از کاربران رو به این افزونه مشخص کنین. همچنین در این تب می تونین ریسپانسیو بودن عناصر رو غیرفعال کنین و در نهایت هم می تونین فونت های قسمت ادیتور VC رو تعیین کنین که البته اینجا منظور فونت های انگلیسی هست.
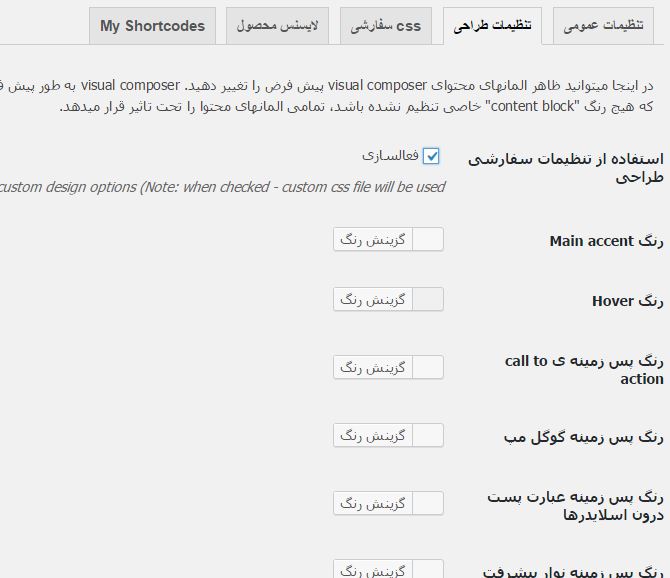
در قسمت بعدی که تنظیمات طراحی هست می تونین با فعالسازی گزینه ی “استفاده از تنظیمات سفارشی طراحی” ، رنگ، حاشیه و عرض قسمت های مختلف رو به دلخواه انتخاب کنین.
تب CSS سفارشی مخصوص افرادیه که به استایل دهی واردن و میخوان از کدهای CSS خودشون استفاده کنین. بنابراین میتونن به راحتیف کد موردنظرشون رو در این تب وارد کنن. در تب بعدی، یعنی لایسنس محصول، باید کد لایسنس این افزونه رو برای بهره مند شدن از آپدیت ها وارد کنین. در تب آخر، یعنی my shortcodes می تونین شورت کدهای دلخواه خودتون رو اضافه کنین.
خب اینم از قسمت امروز. در قسمت های بعد به سراغ طراحی صفحه با این افزونه میریم.
برای دیدن تصاویر در اندازه ی واقعی، روی اونها کلیک کنید
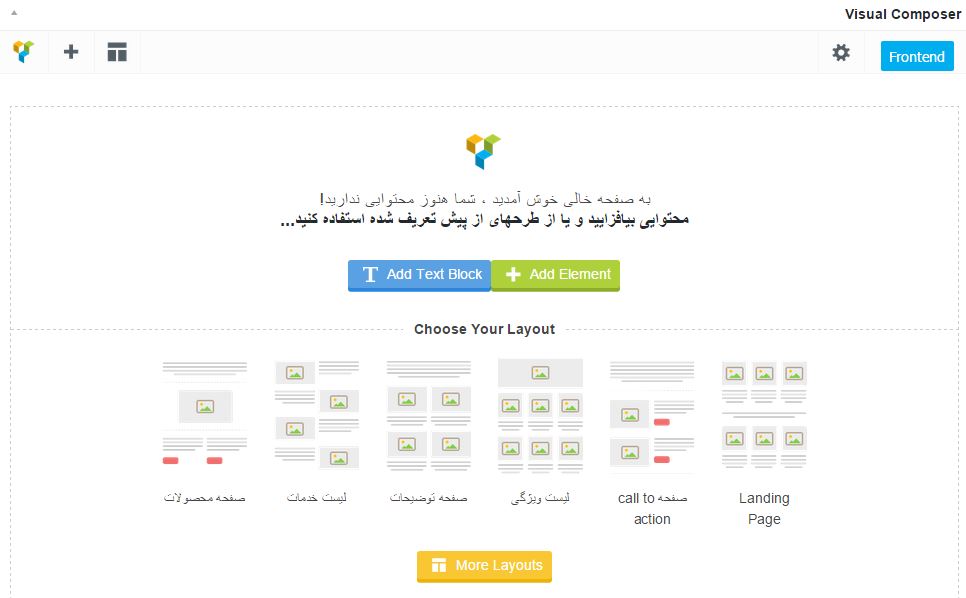
خب بریم سراغ آموزش: به برگه ها>> افزودن برید و یه برگه ی تازه بسازین. حالا از قسمت بالای برگه ها، backend editor رو انتخاب کنین. صفحه ی زیر براتون نمایش داده میشه که در واقع اولین انتخابی هست که باید انجام بدین. یعنی برای ساخت یه صفحه، اول باید ساختار کلی اون رو انتخاب کنین، مثلا اینکه کجای صفحه باید نوشته قرار بگیره، کجا تصویر، کجا دکمه و … . در شکل زیر چند نمونه از این ساختارها رو می بینید. با زدن دکمه ی more layouts و سپس Default Templates می تونین کل ساختارهایی که به طور پیش فرض در ویژوال کامپوسر طراحی شده رو ببنین و معمولاً همین ساختارهای پیش فرض کار شما رو راه میندازه.
ساختار هر کدوم از این قالب ها رو می تونین از روی شکل هاشون متوجه بشین، مثلاً توی شکل بالا، ساختار صفحه ی محصولات به این صورته که: در بالای صفحه، چندخط نوشته هست و سپس یه اسلایدر یا تصویر ثابت و در ادامه ی صفحه هم که دو ستون از محصولات به همراه توضیحات و دکمه ی قرمز رنگی که می تونه مثلاً دکمه ی خرید باشه. بنابراین به راحتی می تونین صفحه ی دلخواه خودتون رو به راحتی انتخاب کنین یا حتی اگه هیچ کدوم از طرحای بالا مورد پسندتون قرار نگرفت، خودتون طرح مورد نظرتون رو بسازید.
در مورد landing page ممکنه برای بعضیا نامفهوم باشه که بهش صفحه ی فرود یا صفحه ی هدایت هم گفته میشه. فرض کنین شما تبلیغ خودتون رو در سایت های دیگه قرار دادین و حالا فردی در اون سایت ها روی بنر تبلیغ شما کلیک میکنه. اون صفحه ای از سایت شما که کاربر بعد از کلیک روی بنر واردش میشه، صفحه ی هدایت هست. صفحه ی call to action هم صفحه ای هست که شما با ترفندهای خاصی، کاربر رو وادار به کلیک روی دکمه می کنین که این دکمه می تونه عضویت در خبر نامه باشه یا مثلاً تکمیل یه فرم یا به انتخاب خودتون هر دکمه ی دیگه ای.
خب توی این قسمت، صفحه ی محصولات رو انتخاب می کنیم و بعد از توضیح قسمت های لازم برای ویرایش، در قسمت های بعدی صفحمون رو درست می کنیم. برای اینکار کافیه در عکس بالا روی “صفحه محصولات” کلیک کنید تا قالب مورد نظرتون مثل شکل زیر ساخته بشه.
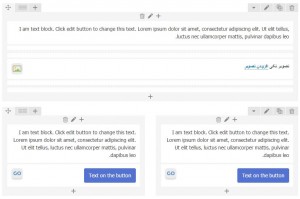
توی عکس بالا 4 قسمتی که مشخص کردم همون قسمت هایی هست که توی شکل اول برای “صفحه محصولات” آورده شده بود. یعنی قسمت 1، یه نوشته، قسمت 2 یه عکس و قسمت 3 و 4 هر کدوم یه محصول که خودتون می تونین تعدادش رو اضافه کنین. حالا اگه پیش نمایش این صفحه رو بزنین، شکل زیر رو می بینین.
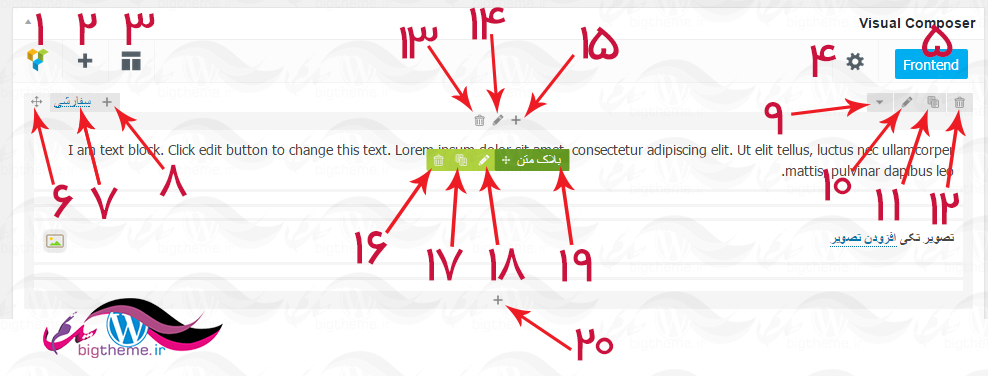
حالا میریم سراغ توضیح هر بخش و ویرایششون. لطفا این قسمت رو خیلی خیلی با دقت بخونین، چون این قواعد برای ویرایش تمامی عناصر دیگه ی ویژوال کامپوسر هم همین طوره و یکسانه و اگر این بخش رو یاد بگیرین به راحتی می تونین همه ی بخش ها رو ویرایش کنین. من توی عکس زیر تمام جزییات رو شماره گذاری کردم و تک تک و به صورت شماره گذاری شده براتون توضیح میدم:
1- با زدن این دکمه به سایت سازنده ی ویژوال کامپوسر میرین و دیگر هیچ!
2- با زدن این دکمه، صفحه ی عناصر صفحه ای ویژوال کامپوسر براتون باز میشه و میتونین عنصر مورد نظرتون رو انتخاب کنین. (عناصر در قسمت های قبلی توضیح داده شدن).
3- این گزینه مربوط به ساختار صفحه یا template هاست که بازدنش پنجره ای باز میشه که دارای دو تب هست: تب اول که می تونین قالبی که خودتون ساختین رو ذخیره کنین و تب دوم که همون قالب های از پیش طراحی شده ی ویژوال کامپوسر هست. (همون more layouts اولین همین مقاله)
4- در این گزینه، میتونید استایل دلخواه خودتون رو برای این صفحه تعیین کنین. این گزینه برای افرادی هست که به CSS تسلط دارن.
5- وارد frontend editor صفحه ی ویرایش با محیط سایت میشین.
خب قبل از اینکه توضیح قسمت های بعدی بریم، باید یه نکته ی خیلی خیلی مهم رو بهتون یادآوری کنم: اگه از قسمت های قبلی یادتون باشه، مهم ترین بخش هر صفحه، ردیف بود. در واقع ما قبل از چیزی تعداد ردیف ها توی هر صفحه رو تعیین می کنیم. بعد هر ردیف رو به یک یا چند ستون تقسیم می کنیم و در نهایت، عناصر مختلفمون رو توی ستون های هر ردیف می چینیم. تنظیماتی که در ادامه باهاشون مواجه میشیم هم دقیقا به همین منواله. بنابراین شماره های 6، 7،8،9،10، 11 و 12 مربوط به تنظیمات ردیف، شماره های 13، 14 و 15 و 20 مربوط به تنظیمات ستون داخل ردیف و شماره های 16، 17، 18 و 19 مربوط به عناصر درون ستون هاست. توجه کنین که این تنظیمات برای همه ی عناصر ویژوال کامپوسر به همین شکله.
گزینه های ردیف
6- شکلش رو که نیگا کنین به راحتی متوجه میشین که مربوط به جابه جا کردن ردیف هست. وقتی ماوس روی این قسمت می برین، به همون شکل چهارفلشه درمیاد و میتونین با کشیدن ماوس به هر طرف، کل ردیف به همراه اجزای درونش رو جابه جا کنین.
7- وقتی ماوس رو روی این قسمت ببرین، یه قسمت باز میشه که از طریق اون می تونین ساختار ردیف و ستون های درونش رو تغییر کنین.
8- همیشه علامت + نشون دهنده ی اضافه کردن یه مورد جدیده، اینجا هم به این گزینه می تونین به ردیفتون، یه ستون دیگه اضافه کنین.
9- اگه این گزینه رو بزنین، کل ردیف و اجزاش جمع میشه.
10- این گزینه مربوط به ویرایش ردیفه و باز زدنش، پنجره ای باز میشه که به کمک اون می تونین تنظیمات ردیف، مثل مارجین، پدینگ و حاشیه رو ویرایش کنین.
11- این گزینه، از این ردیف با تمام خصوصیاتش، یه کپی ایجاد می کنه.
12- ردیف رو پاک میکنه!
گزینه های ستون
13- پاک کردن ستون!
14- صفحه ای باز میشه که میتونین تنظیمات ستون رو انجام بدین
15 و 20- با زدن این گزینه، صفحه ی عناصر باز میشه و می تونین هر عنصری که می خواین رو به داخل این ستون، اضافه کنین.
گزینه های عناصر : این گزینه وقتی ماوس رو روی عنصر موردنظر نگه دارین، نمایش داده میشن (منظور همون نوار سبز رنگ شکل بالاست)
16- پاک کردن عنصر مورد نظر (که توی عکس بالا یه بلوک متنی هست)
17- یه کپی از عنصر فعلی تون با تمام ویژگی هاش تولید می کنه.
18- پنجره ی تنظیمات این عنصر باز میشه و به کمکش می تونین ویژگی های عنصر رو تغییر بدین.
19- این گزینه، دقیقا کار شماره ی 6 رو میکنه، جابه جا کردن عنصر.
خب فکر میکنم برای امروز کافی باشه، امیدوارم مفید بوده باشه، موارد بالا رو خوب یاد بگیرید تا در قسمت بعد بریم سراغ طراحی صفحه ی محصولات. پس به امید دیدار…
در قسمت قبل، قالب صفحه ی محصولات رو به عنوان طرح کلی صفحمون انتخاب کردیم و گزینه های مختلفی که برای ویرایش صفحه وجود داشت رو باهم بررسی کردیم. یادگیری جلسه ی قبل برای ویرایش تمام عناصر ویژوال کامپوسر ضروریه. بنابراین اگه جلسه ی قبل رو مطالعه نکردین حتما از طریق لینک های زیر، یه نگاه بهش بندازین.
برای دیدن تصاویر در اندازه ی واقعی، روی اونها کلیک کنید
در این قسمت میخوایم به کمک آموخته های قبلیمون، یک صفحه ی زیبا برای محصولاتمون بسازیم. خب بعد از رفتن به قسمت برگه ها>>افزودن، روی گزینه ی backend editor کلیک کرده و در صفحه ای باز میشه، صفحه ی لیست محصولات رو انتخاب کنین. در این صورت با شکل زیر مواجه میشین:
اما در صورتی که روی دکمه ی frontend editor کلیک کنین، شکل زیر رو خواهید دید. (تفاوت این دو حالت رو در جلسه های قبل توضیح دادم)
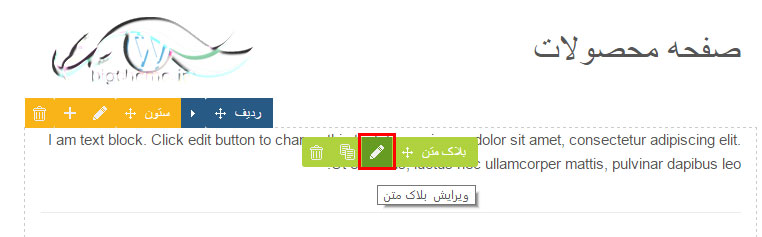
حالا قصد داریم تا از همین صفحه، ویرایش های لازم رو انجام بدیم. در اولین حرکت، با کلیک روی عنوان صفحه، یعنی “صفحه محصولات” پنجره ای باز میشه که می تونین عنوان صفحه رو تغییر بدین و یا CSS خاصی رو بهش اختصاص بدین. بعد از اون میریم سراغ بلوک متنی. برای ویرایش این قسمت کافیه مثل عکس زیر ماوس رو روی این قسمت نگه دارین و بعد علامت مداد رو انتخاب کنین.
 با
زدن این دکمه، پنجره ای براتون باز میشه که 2 تب داره، تب اول (عمومی)
مربوط به نوشته ی داخل این بلوک هست که می تونین اون رو به راحتی تغییر
بدین. در پایین این پنجره می تونین برای این بلوک متنیتون، انیمیشن اختصاص
بدنی، یعنی وقتی صفحه باز میشه، این بلوک به صورت متحرک ظاهر بشه و می
تونین با استفاده از کشویی که باز میشه، نوع این انیمیشن رو هم انتخاب
کنین.
با
زدن این دکمه، پنجره ای براتون باز میشه که 2 تب داره، تب اول (عمومی)
مربوط به نوشته ی داخل این بلوک هست که می تونین اون رو به راحتی تغییر
بدین. در پایین این پنجره می تونین برای این بلوک متنیتون، انیمیشن اختصاص
بدنی، یعنی وقتی صفحه باز میشه، این بلوک به صورت متحرک ظاهر بشه و می
تونین با استفاده از کشویی که باز میشه، نوع این انیمیشن رو هم انتخاب
کنین.
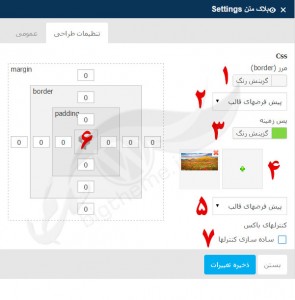
در تب دوم که تنظمیات طراحی نام داره، می تونین ویژگی های مربوط به طراحی رو تنظیم کنین که در زیر براتون به طور کامل شماره گذای کردم و توضیح میدم. توجه کنین که تب تنظیمات طراحی در تمام عناصر ویژال کامپوسر وجود داره، پس سعی کنین خوب یادش بگیرین.
1- این گزینه مربوط به رنگ حاشیه ی بلوک متنی شماست که می تونین هر رنگی رو براش انتخاب کنین
2- این گزینه نوع حاشیه رو مشخص میکنه، به عنوان مثال حاشیه می تونه، یه خط ساده باشه یا به صورت خط چین یا نقطه چین باشه که دیگه این بستگی به سلیقه ی خودتون داره. برای نشون دادن حاشیه باید گزینه ی solid رو انتخاب کنین.
3- این گزینه، رنگ پس زمینه ی بلوک متنی شما رو تعیین میکنه. خیلی وقتا یک بلوک رنگی زیبا می تونه چهره ی سایت رو خیلی جذاب تر کنه. البته اکیداً توصیه می کنم این رنگ رو با توجه به رنگ بندی کلی سایتتون انتخاب کنین.
4- اگه پس زمینه ی رنگی راضیتون نمیکنه، میتونین از یه عکس به عنوان پس زمینه ی بلوکتون استفاده کنین. کافیه روی دکمه ی + سبزرنگ کلیک کرده و عکس موردنظرتون رو انتخاب کنین. دقت کنین عکسی که انتخاب می کنین، خیلی بزرگ یا خیلی کوچیک نباشه، بلکه متناسب با اندازه ی بلوکتون باشه تا نمای بهتری رو ایجاد کنه.
5- توی این گزینه می تونین نحوه ی قرارگرفتن عکس پس زمینه رو مشخص کنین؛ مثلاً تصاویری که کوچیک هستن برای پوشوندن کل بلوک، تکرار بشن یا برعکس برای پوشوندن کل بلوک، کشیده بشن. به هر حال انتخاب با شماست و با امتحان کردن هر گزینه می تونین بهترین رو انتخاب کنین.
6- این قسمت خیلی واضحه و خیلی نیاز به توضیح نداره، البته برای حرفه ای ها!! ممکنه خیلی ها با اصطلاحات border، padding و margin آشنا نباشن. border در واقع همون مرز عنصر شماست، جایی که عنصر مورد نظر از محیط اطراف جدا میشه. اگه توی شکل بالا هم توجه کنین، border، تمام ناحیه ی خاکستری رنگ رو شامل میشه. مارجین (margin) مربوط به فاصله ی عنصر مورد نظر ار محیط اطرافش هست، یعنی دقیقا فاصله ی border تا اولین عنصر محیط . اما پدینگ (padding) مربوط به داخل خود عنصر میشه و به معنی فاصله ی border تا محتوای داخل عنصر هست. حالا برای اینکه مثل آب خوردن این مفاهیم رو درک کنین، با همین بلوک متنی بالا براتون مثال می زنم: border میشه مرز بلوک و محیط اطرافش. مارجین میشه فاصله ی این بلوک تا عنوان صفحه، عکس زیریش و عناصر کناریش (که اینجا عنصر دیگه ای کنارش نیست). پدینگ میشه فاصله ی نوشته های داخل بلوک از border. بنابراین شما می تونین در مرحله ی 6، با تایپ یه عدد(که به پیکسل تعیین میشه) هر کدوم از این اندازه ها رو تعیین کنین.
7- اگه میخواین border، پدینگ و مارجین هر چهار طرف یکسان باشه، این گزینه رو انتخاب کنین. با اینکار، برای هر کدوم از این مقادیر یه باکس قرار داده میشه که اون مقدار برای هر چهار سمت یکسان در نظر گرفته میشه.
در قمست بعد میریم سراغ تنظیمات تصویر صفحه. مثل همیشه، کافیه ماوس رو روی ناحیه ی عکس نگه دارین تا اون نوار سبز رنگ ظاهر بشه و بعد مداد رو انتخاب کنین. باز هم پنجره ای براتون باز میشه که دارای دو تب هست. عمومی و تنظیمات طراحی. تب عمومی همیش، تنظیمات مربوط به اون عنصر خاص هست و تنظیمات طراحی برای همه ی عناصر یکسانه و همون گزینه هایی هست که در بالا توضیح دادم.
در مورد تب عمومی، گزینه هایی که برای تصویر وجود داره رو به ترتیب توضیح میدم:
عنوان ابزارک: اگه میخواین بلوک عکستون، نامی داشته باشه، توی این قسمت نام مورد نظرتون رو تایپ کنین. البته در بسیاری از موارد نیازی به عنوان نیست.
تصویر: در این قسمت می تونین عکس مورد نظرتون رو انتخاب کنین.
سایز تصویر: توی این قسمت می تونین اندازه ی تصویر رو به صورت یکی از اندازه ی پیش فرض ویژوال کامپوسر (که در پایین فیلد توضیح داده شدن) تعیین کنین یا خودتون به صورت ارتفاع×عرض (به پیکسل) سایز تصویر رو انتخاب کنین.
جای تصویر: محل قرار گیری تصویر رو در سه حالت چپ، مرکز و راست تعیین می کنه.
استایل تصویر: به کمک این گزینه می تونین، افکت های جالبی رو به تصویرتون اضافه کنین، مثلا سایه های سه بعدی براش بذارین یا قاب های خاصی رو براش انتخاب کنین.
پیوند به تصویر بزرگ؟ اگه این گزینه رو تیک بزنین، با کلیک روی تصویر، پنجره ای باز میشه و عکس با کیفیت بیشتر و اندازه ی بزرگتر درونش نمایش داده میشه.
لینک تصویر: با قرار دادن یک آدرس اینترنتی درون این باکس، وقتی کاربر روی تصویر کلیک کنه؛ به اون آدرس هدایت خواهد شد.
css متحرک: این گزینه که قبلاً هم باهاش مواجه شدیم امکان فعال کردن انیمیشن در هنگام ظاهر شدن عنصر مورد نظر رو میده.
بعد از این قسمت میرسیم به دو باکسی که در پایین صفجه قرار دارن و هر کدوم شامل یه بلوک متنی و یه دکمه هستند. تنظیمات بلوک متنی که دقیقاْ مثل بلوک متنی هست که در بالا توضیح دادم. اما برای تنظیمات دکمه، باز هم با زدن دکمه ی مداد، پنجره ای باز میشه که دارای دو تب عمومی و تنظیمات طراحی هست. در مورد تب عمومی موارد زیر وجود داره:
لینک یا انتخاب URL: در این قسمت می تونین، آدرسی که می خواین کاربر با زدن دکمه به اونجا هدایت بشه رو وارد کنین.
متن دکمه: نوشته ای که روی دکمه نمایش داده میشه.
Button alignment: در این قیمت محل قرار گیری دکمه رو در ستون مشخص می کنین.
استایل: مدل دکمه رو تعیین می کنین، مثلاً اینکه دایره ای باشه، مستطیلی یا سه بعدی.
رنگ: رنگ دکمه!
سایز دکمه: اندازه ی دکمه رو با 4 سایز می تونین انتخاب کنین.
در نهایت با یه ویرایش خیلی ساده به صفحه ای شبیه عکس زیر می رسیم. توجه کنین که مثال امروز، یه نمونه ی خیلی خیلی ساده از ساختن یه صفحه به کمک افزونه ی خوب ویژوال کامپوسر بود، اما شما می تونید صفحات بسیار جذاب و کاربردتری رو با اون بسازید. پس همین الان دست به کار شین.
امیدوارم این مجموعه قسمت های آموزش ویژوال کامپوسر مفید واقع شده باشه. به امید دیدار…